


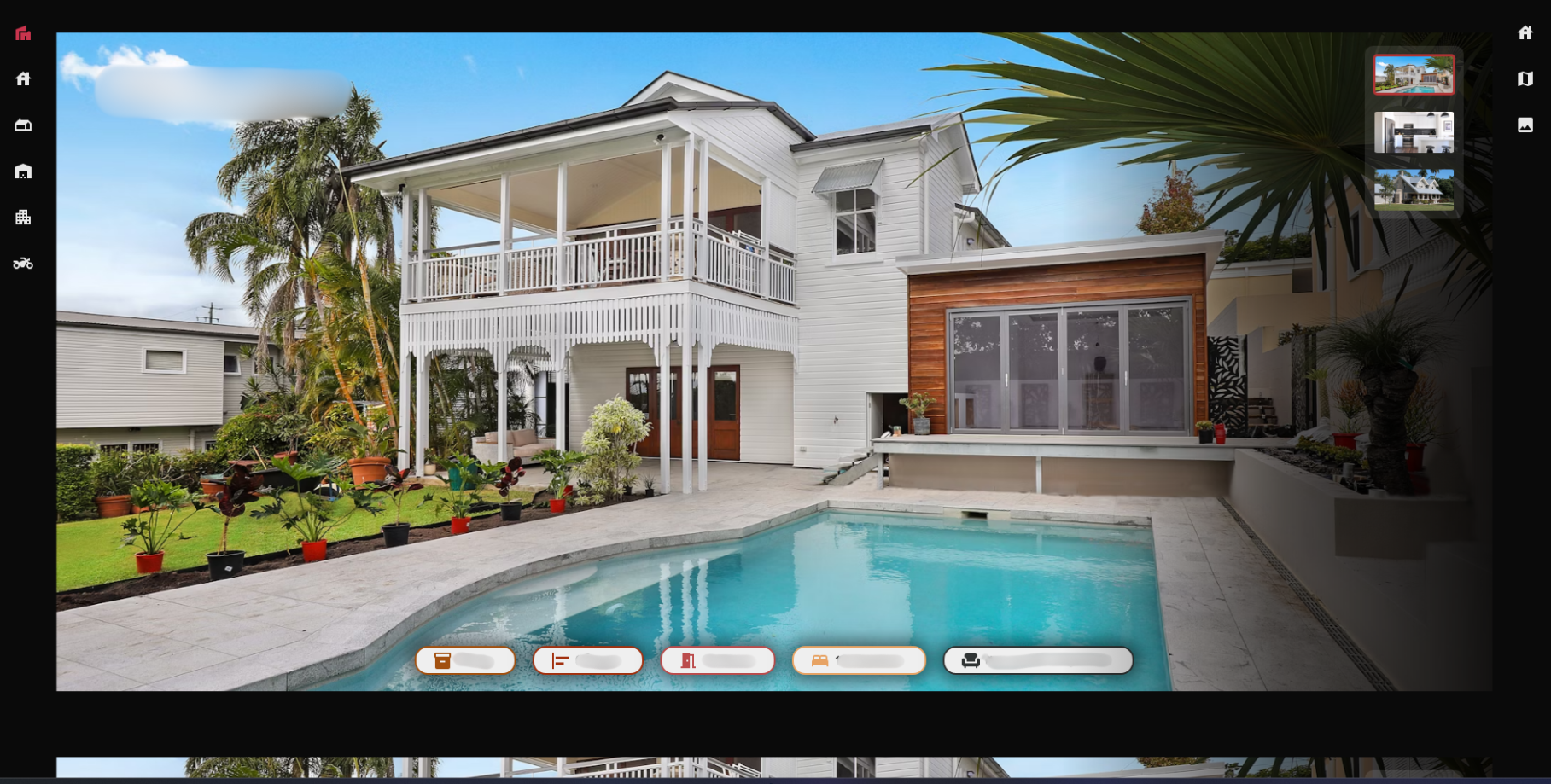
Agence Walker Aperçu 1

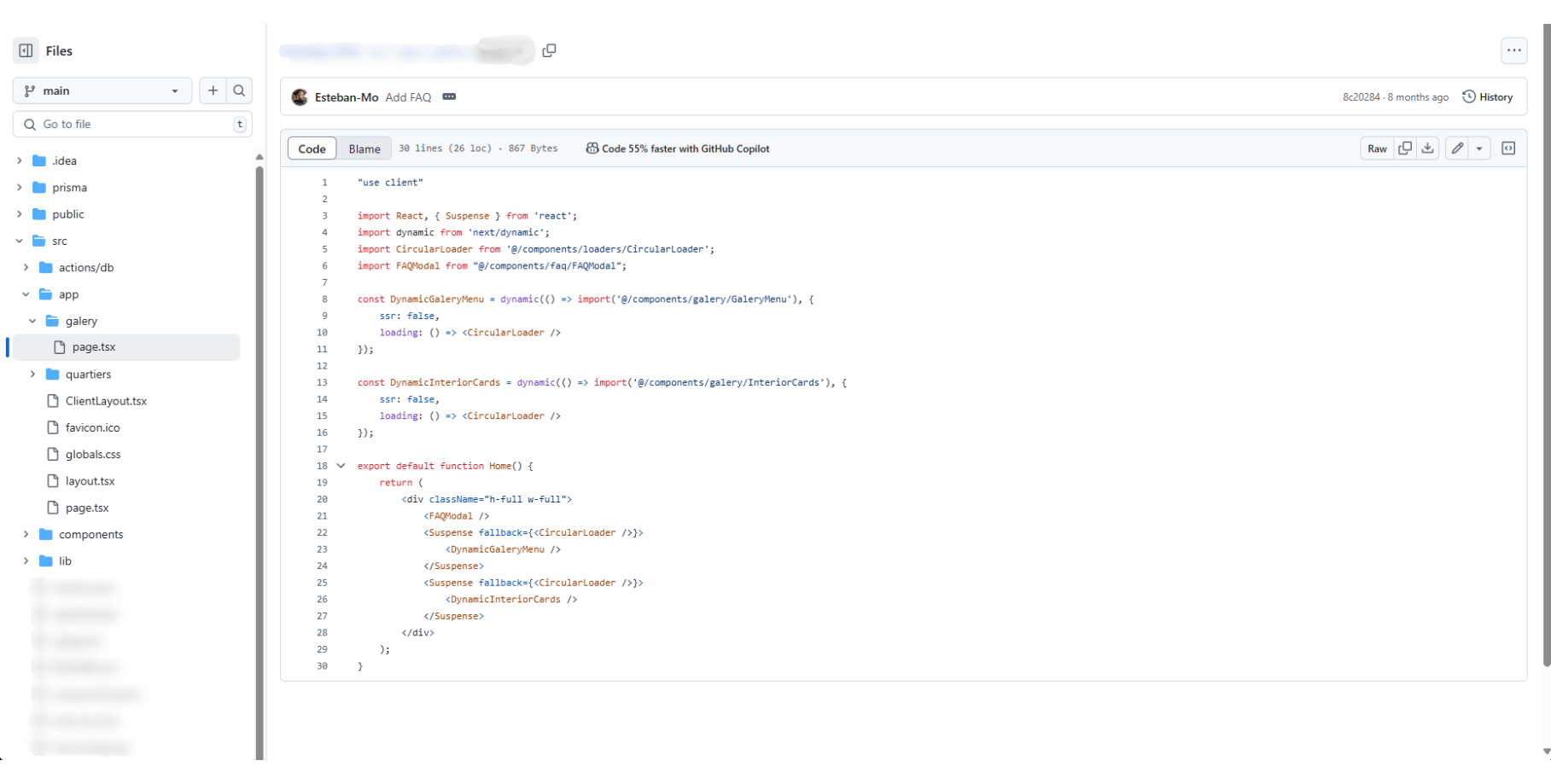
Agence Walker Aperçu 2
Cette réalisation décrit une mission freelance particulière, menée mi-2024, pour le compte d'un grand serveur de jeu Roleplay (RP) basé sur Grand Theft Auto V (GTA V). Bien que s'inscrivant dans un univers virtuel, ce projet a été abordé avec le même sérieux et la même méthodologie qu'une véritable réalisation d'entreprise.
Le client était l'entité virtuelle "Agence Walker", une agence immobilière opérant au sein de l'univers du serveur de jeu. L'objectif fondamental des administrateurs du serveur était d'accroître l'immersion des joueurs en créant des services web réels interagissant avec leur environnement virtuel. Ma réputation préexistante en tant que développeur et modder au sein de la communauté des serveurs de jeu m'a permis d'être contacté pour ce projet.
La mission consistait à créer de A à Z un site web fonctionnel pour l'Agence Walker. Ce site devait inclure un catalogue consultable des biens immobiliers disponibles dans le jeu, une fonctionnalité de recherche avancée, ainsi qu'un formulaire de contact et de demande d'estimation. Pour réaliser ce projet, j'ai utilisé une stack technique moderne et maîtrisée : Next.js avec TypeScript pour le front-end et potentiellement le back-end (API routes), PostgreSQL comme base de données gérée via l'ORM Prisma, et Leaflet pour intégrer une dimension cartographique (probablement pour localiser les biens dans le monde virtuel).
Cette réalisation n'était pas une reprise, mais bien une création originale, motivée par la volonté du serveur d'investir dans des outils web réalistes. Ce document détaillera le processus de réalisation de ce site, la communication avec les commanditaires (administrateurs du serveur / responsables de l'agence virtuelle), la mise en place du système cartographique personnalisé, la conception d'un catalogue moderne au design avancé, et la livraison du produit finalisé.
Le développement du site web pour l'agence immobilière virtuelle "Agence Walker" poursuivait des objectifs techniques précis visant à enrichir l'expérience de jeu, ainsi que des objectifs personnels liés à ce contexte de mission atypique.
Les objectifs techniques et fonctionnels pour le site étaient ambitieux :
Cette mission représentait pour moi une opportunité intéressante sur plusieurs plans :
La collaboration sur ce projet s'est articulée autour de deux types d'interlocuteurs principaux au sein de l'écosystème du serveur GTA RP. D'une part, les administrateurs du serveur, qui validaient la faisabilité technique et l'intégration globale des projets web, et d'autre part, le gérant ("directeur") de l'entité virtuelle "Agence Walker", qui agissait comme le client direct pour l'expression des besoins fonctionnels et spécifiques au Roleplay. J'avais un contact référent désigné au sein de l'administration et travaillais en lien étroit avec le directeur de l'agence virtuelle.
Tous les échanges et le suivi du projet se sont déroulés exclusivement via Discord. Nous avions instauré des points de suivi très réguliers, typiquement une fois par semaine, pour discuter des avancées, des besoins et des éventuels blocages.
Bien qu'il n'y ait pas eu d'interaction directe avec la communauté des joueurs pendant la phase de développement initial, une étape importante a eu lieu après la première mise en production. J'ai alors pu recueillir directement les retours des joueurs utilisant le site, ce qui a permis d'affiner les fonctionnalités et de corriger les bugs découverts pour mieux répondre à leurs attentes concrètes.
L'application "Agence Walker" a été développée en utilisant Next.js avec TypeScript. Contrairement à une approche API distincte, la logique côté serveur (récupération de données, etc.) était principalement gérée via les fonctionnalités server-side intégrées de Next.js. La base de données PostgreSQL, structurée avec l'ORM Prisma, contenait les informations sur les biens immobiliers, incluant des données spécifiques au contexte Roleplay (coordonnées en jeu, statuts RP, etc.). Le gestionnaire de paquets npm a été utilisé.
Pour l'interface utilisateur, la bibliothèque Material UI a fourni les composants de base. Un aspect technique clé était l'utilisation de Leaflet pour afficher les propriétés sur un fond de carte personnalisé (une image représentant la carte du jeu GTA V), offrant ainsi une expérience immersive. Toutes les données initiales des biens ont été entrées manuellement par le gérant de l'agence virtuelle via le panel d'administration après le lancement, sans import de données préexistantes. Pour améliorer l'attractivité visuelle, un package gérant des effets parallax a été intégré lors du défilement des listes de biens.
Concernant l'infrastructure, une documentation complète a été fournie par mes soins, et l'application a été hébergée directement sur un serveur dédié appartenant aux administrateurs du serveur de jeu.
Pour le serveur GTA V RP et sa communauté, l'enjeu principal de ce projet était d'augmenter radicalement l'immersion et le réalisme de l'expérience Roleplay. En offrant un outil web unique et innovant lié à l'agence immobilière virtuelle, les administrateurs visaient également à renforcer l'attractivité générale de leur serveur.
De mon côté, ce projet représentait l'opportunité de prouver ma capacité à transposer des compétences web professionnelles dans un univers ludique et créatif, tout en maintenant des standards professionnels élevés. C'était aussi une occasion d'explorer le marché spécifique des serveurs de jeu et de relever un défi technique et conceptuel original.
Plusieurs risques spécifiques à ce contexte ont été identifiés ou anticipés :
La création du site "Agence Walker" a suivi une approche itérative, permettant une validation progressive par le client.
Le projet a avancé étape par étape ("jalon par jalon"). Pour chaque jalon, une phase de conception et de maquettage aboutissait à une proposition visuelle et fonctionnelle qui était validée par mon contact référent et les administrateurs. Une fois la validation obtenue, je procédais au développement de cette partie avant de passer à la conception du jalon suivant. Cette méthode a permis d'assurer un alignement constant avec les attentes.
L'intégration de Leaflet avec le fond de carte image de GTA V a présenté un défi technique spécifique. Le point le plus complexe a été de gérer correctement les limites ("bounce") et le centrage de la carte personnalisée pour offrir un affichage propre et cohérent lors de la navigation. La superposition des marqueurs représentant les biens immobiliers s'est avérée moins problématique une fois cette base maîtrisée.
Le développement des fonctionnalités (catalogue, recherche, espace utilisateur, formulaires) a été une phase de programmation très sympathique, bien qu'exigeante car beaucoup d'éléments devaient être pris en compte pour assurer le réalisme et l'immersion. J'ai procédé fonction par fonction, en tenant une réunion de validation avec mon contact après chaque développement significatif avant d'enchaîner sur le suivant.
Pour la gestion des contenus par le client, une double interface a été mise en place : un panel d'administration classique sur une page dédiée, ainsi qu'un système de gestion directement intégré à la carte Leaflet, permettant d'effectuer les opérations CRUD (création, gestion, suppression) sur les biens et locations directement depuis la visualisation cartographique.
À la fin de chaque jalon de développement, la version était mise en ligne sur un environnement de test. J'effectuais les premiers tests techniques, suivis par des tests fonctionnels réalisés par l'administrateur référent et le gérant de l'agence virtuelle. Leur validation débloquait la poursuite du projet. Après la mise en production initiale accessible aux joueurs, le gérant de l'agence centralisait les retours et les signalements de bugs de la communauté ; je prenais ensuite en charge les corrections et modifications nécessaires pour affiner le produit.
La mission s'est achevée par la livraison complète du projet validé. J'ai fourni une documentation technique exhaustive permettant à l'équipe du serveur de jeu de prendre en main la gestion, la maintenance et les évolutions futures de l'application de manière autonome.
Ma mission sur le projet Agence Walker s'est achevée mi-2024 avec la livraison d'un site web entièrement fonctionnel, mis en ligne et accompagné d'une documentation technique complète. L'équipe du serveur de jeu et le gérant de l'agence virtuelle disposaient ainsi de tous les éléments pour prendre en main l'outil de manière autonome.
Après la fin officielle du contrat, j'ai maintenu un contact occasionnel avec l'équipe cliente, répondant ponctuellement à des questions ou fournissant un soutien factuel sur certaines évolutions, principalement par passion pour le projet.
Il est à noter que l'application a été effectivement maintenue et régulièrement mise à jour par l'équipe du serveur après mon départ. Ils ont notamment pu, sur la base du travail fourni, implémenter de nouvelles sections comme une FAQ ou encore un système de chat direct avec les membres de l'agence virtuelle, démontrant la bonne prise en main de l'outil et sa capacité à évoluer.
La création du site "Agence Walker" a été une superbe expérience, très différente des précédentes mais tout aussi enrichissante. Le fait de savoir que le site est aujourd'hui utilisé activement par plusieurs dizaines de joueurs au sein de leur univers Roleplay est une source de grande fierté. De manière intéressante, ce projet m'a donné l'envie et l'inspiration de transposer ces compétences à la réalisation future d'un site pour une véritable agence immobilière.
Sur le plan technique, j'ai pu encore énormément apprendre et approfondir ma maîtrise des stacks technologiques que j'utilise régulièrement. Ce projet m'a particulièrement permis de me confronter à la mise en place de systèmes d'authentification sécurisés et à la gestion d'une base de données plus poussée en termes de structure et de volume de données spécifiques au contexte.
Enfin, tout comme ma première mission pour le Domaine George Roumier, ce projet a constitué une expérience très enrichissante dans mon parcours de développeur freelance. Réussir à mener à bien ce projet complexe en solo m'a à nouveau apporté une plus grande confiance en moi concernant ma capacité à gérer des projets de manière autonome et à livrer des solutions de qualité.